คู่มือการเขียน Blog Jekyll แบบใช้ Markdown สำหรับคุณแม่
This is a guide to operate Jekyll with Markdown for mom.
Tags ต่างๆ
#- สำหรับหัวเรื่อง โดยเพิ่มจำนวนได้ –> click- แทรกภาพ –> click[text](link)- การติดลิ้งค์ (links)- การทำตัวหนา ตัวเอียง และ syntax highlighting
การตั้งหัวเรื่อง
- Heading ให้ใช้เครื่องหมาย sharp (#) เริ่มต้นหัวเรื่อง หัวเรื่องระดับที่ 1 (#) คือชื่อของหน้านั้น, หัวเรื่องระดับที่ 2 (##) คือหัวเรื่องของแต่ละเรื่องในหน้า นอกจากนี้ก็สามารถเพิ่มหัวเรื่องขึ้นไปได้เรื่อยๆ ตัวอย่าง
## หัวเรื่องระดับแรก การทำแกงเขียวหวาน
### หัวเรื่องระดับสอง วัตถุดิบ
### หัวเรื่องระดับสอง ขั้นตอนการทำ
การแทรกรูปภาพ
สำหรับการแทรกรูปภาพจะยากกว่าการเขียนซักหน่อย เพราะว่าประกอบไปด้วยสององค์ประกอบ
- การเก็บไฟล์รูปภาพเอาไว้ใน folder เดียวกัน และทราบว่าอยู่ตรงไหน
- เขียนบันทึกลงในไฟล์ข้อความ โดยระบุตำแหน่งที่ถูกต้องของไฟล์ภาพ
การเก็บไฟล์ภาพ
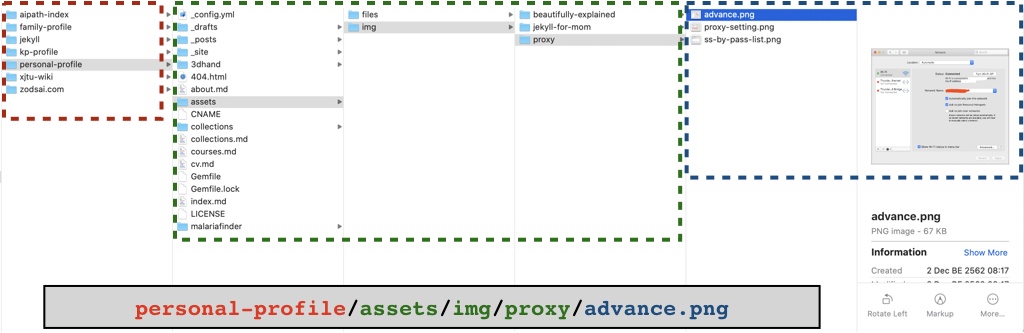
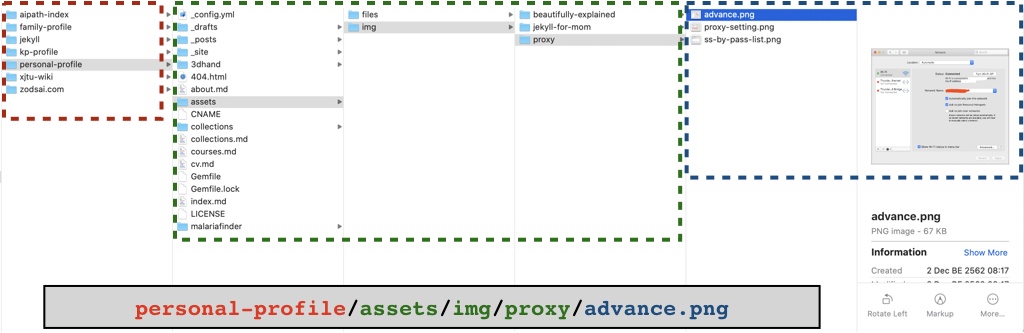
ตัวอย่างการเก็บไฟล์ภาพ เราจะต้องเก็บไว้ในโฟลเดอร์เดียวกันกับไฟล์ทั้งหมดในโปรเจค และทราบตำแหน่งของมันเอาไว้

ในภาพตัวอย่าง (มาจากเว็บไซต์นี้นี่เอง) จะเห็นว่าไฟล์ (ชื่อ advance.png) ถูกเก็บไว้ที่ personal-profile/assets/img/proxy/advance.png
- โดยสีแดง (
personal-profile) เป็นชื่อโฟลเดอร์ของโปรเจคนี้ เราถือว่าไม่ต้องนำมาใส่เวลาพิพม์ในโปรเจค เพราะว่า Jekyll เข้าใจอยู่แล้วว่าเรากำลังพูดถึงข้อมูลทั้งหมดในโปรเจคของเราเอง ตรงนี้จะเรียกว่า “รากของโปรเจค” หรือว่า project root directory นั่นเอง - ส่วนสีเขียว (
assets/img/proxy) เป็นเส้นทางนำไปสู้ไฟล์จาก รากของโปรเจค ไปยังที่อยู่ของไฟล์ - จากนั้น จะปิดท้ายด้วยชื่อไฟล์นั้นๆ เอง (
advance.png) ถือเป็นการระบุว่าเอาไฟล์นี้นะ
ทั้งหมดนี้สามารถสรุปได้ว่าไฟล์ทั้งหมดที่เราจะต้องระบุในไฟล์ markdown ของเราก็จะเป็นดังนี้
/assets/img/proxy/advance.png
การระบุไฟล์ภาพแทรกลงไปในข้อความ
ในการแทรกไฟล์ภาพเข้าไปในข้อความ ถ้าใน Microsoft Word ก็ทำได้โดยหลายวิธี เช่น เลือก insert แล้วเพ่ิมไฟล์ภาพเข้าไป หรือว่าจากลากมาจาก Finder ได้เลย อย่างไรก็ตาม การแทรกไฟล์ภาพใน Jekyll ไม่สามารถทำได้โดยวิธีนั้นได้ จะต้องใช้ข้อความพิเศษ (syntax) ที่ถูกต้อง ระบุว่าตรงนี้คือภาพนะ และให้ไปดึงไฟล์ภาพมาจากตำแหน่งนี้นะ โดยข้อความพิเศษนี้จะมีลักษณะดังนี้

คำสั่งพิเศษนี้ ประกอบไปด้วยสามส่วน
- เครื่องหมายอัศเจรีย์ (
!) เป็นเครื่องหมายที่มีไว้สำหรับบ่งบอกว่ากำลังจะพูดถึงภาพ เมื่อต้นบรรทัดเริ่มต้นด้วย ! แล้วตามด้วยคำสั่งอื่นๆ ที่ถูกต้อง Jekyll จะเริ่มพิจารณาว่าบรรทัดนั้นเป็นภาพแต่ไม่ใช่ข้อความ และไปหาภาพมาแสดงลงในบทความให้เรา - ข้อความในเครื่องหมาย (
[]) เป็นการใส่คำอธิบายภาพ กรณีไม่สามารถแสดงภาพได้ หรือผู้พิการทางสายตามาอ่านก้จะสามารถทราบได้คร่าวๆ ว่าภาพนี้พูดถึงอะไร โดยถ้าเว้นว่างไว้ก็สามารถทำได้เช่นกัน - ตำแหน่งไฟล์ภาพจะใส่ไว้ในวงเล็บ (
()) โดยต้องเป็นไปตามตำแนห่งที่กำหนดไว้ในขั้นตอนแรก
ตัวอย่างการใส่ syntax ของรูปภาพที่ถูกต้องจึงจะเป็นดังนี้ (ให้สังเกตว่าการใส่เครื่องหมายทับ / ไว้หน้าสุด หมายถึงระบุว่าให้เริ่มจาก project root directory นั่นเอง)

เพียงเท่านี้เราก็สามารถเพิ่มภาพเข้ามาในบทความ Jekyll ของเราได้แล้ว
ข้อสังเกต
- ภาพที่ใช้บนเว็บไม่ควรใช้ขนาดใหญ่ ขนาด (resolution) ที่เหมาะสมคือกว้าง ~800 pixels และขนาดไฟล์เล็กกว่า 1 MB โดยถ้าเลือกภาพที่เหมาะสมก็จะคมชัดแล้ว
- โดยปกติแล้ว ถ้าหากภาพมีขนาดกว้างเกินไป (กว้างกว่าข้อความ) Jekyll จะถูกขยายให้เต็มความกว้างของบทความโดยอัตโนมัติ แต่จะไม่กว้างไปมากกว่านั้น
- ถ้าหากภาพเล็กกว่าความกว้างขอย่อหน้า ภาพจะถูกแสดงในขนาดต้นฉบับ
การติดลิ้งค์ (links)
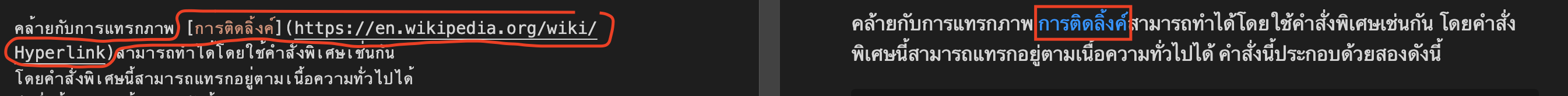
คล้ายกับการแทรกภาพ การติดลิ้งค์สามารถทำได้โดยใช้คำสั่งพิเศษเช่นกัน โดยคำสั่งพิเศษนี้สามารถแทรกอยู่ตามเนื้อความทั่วไปได้ คำสั่งนี้ประกอบด้วยสองดังนี้
[ข้อความ](ลิ้งค์)
- ส่วนของ ข้อความ จะถูกใส่อยู่ใน
[]โดยเป็นข้อความที่เห็นบนหน้าเว็บ ข้อความนี้สามารถเป็นอะไรก็ได้รวมถึงตัว URL เอง - ลิ้งค์ หรืออาจรู้จักในชื่อ URL โดยมักจะขึ้นต้นด้วย
http://หรือhttps://
ตัวอย่าง
[การติดลิ้งค์](https://en.wikipedia.org/wiki/Hyperlink)

การทำตัวหนา ตัวเอียง และ syntax highlighting
สำหรับหัวข้อนี้ การดูตัวอย่างจะง่ายที่สุด
หนา - bold type
หากอยากได้ตัวหนา ต้องใช้ดอกจันทร์สองดอก ดังนี้
**ตัวหนา**
ผลลัพธ์: ตัวหนา
สำหรับตัวเอียง ใช้ดอกจันทร์ดอกเดียวหรือว่าเครื่องหมายขีดล่าง (underscore; _)
เอียง - italic type
*ตัวเอียง*
ผลลัพธ์: ตัวเอียง
_ตัวเอียง_
ผลลัพธ์: ตัวเอียง
syntax highlighting
ถ้าอยากให้ขึ้น แบบนี้ จะต้องใช้เครื่องหมาย (`) โดยใช้ในลักษณะเดียวกันกับตัวหนาและเอียง
ข้อสังเกต
- เครื่องหมายพิเศษต้องติดกับข้อความทั้งสองฝั่ง หากใช้แบบตัวอย่างนี้ จะถือว่าคำสั่งไม่สมบูรณ์:
*ตัวเอียง *,* ตัวเอียง*หรือ* ตัวเอียง * - หากต้องการตัวหนาและเอียง สามารถผมกันได้